1. Hintergrundfarbe
Hintergrundfarbe im Webshop.
Einstellungen für den Webshop

keyboard_arrow_down
1. Hintergrundfarbe
Hintergrundfarbe im Webshop.
2. Hintergrundbild aktivieren
Aktiviert die Sichtbarkeit des Hintergrundbildes.
3. Hintergrundbild
Hintergrundbild im Webshop.
4. Hintergrund Position
Die Position des Hintergrundbildes in Relation zur Bildschirmauflösung.
5. Hintergrund wiederholen
Eine Wiederholung des Hintergrundbildes in Relation zur Bildschirmauflösung.
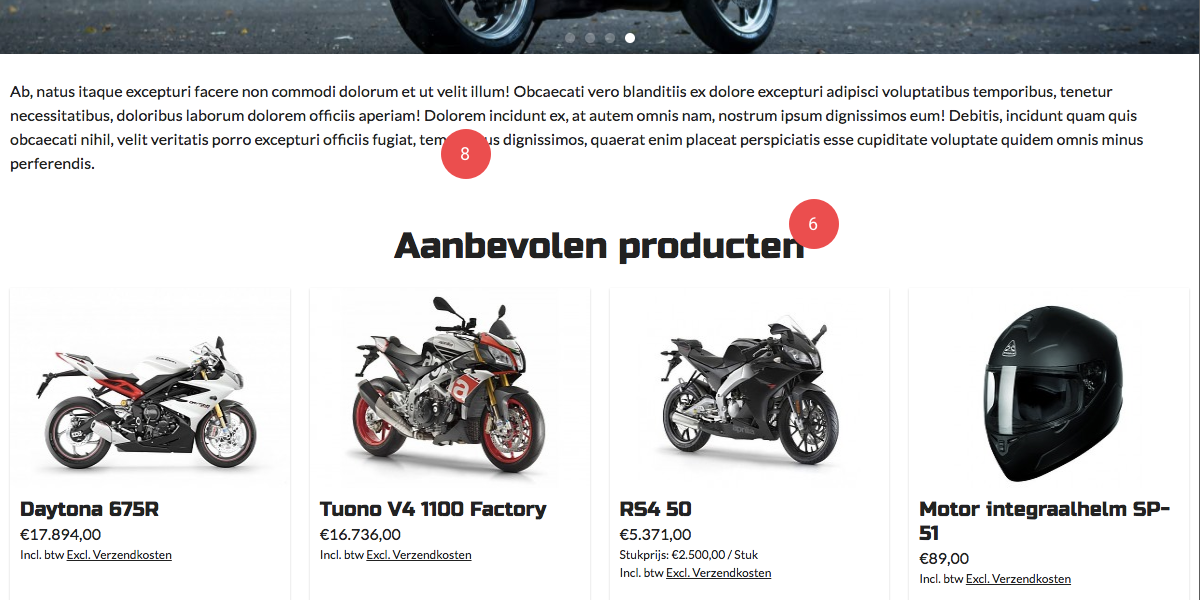
6. Font Überschriften
Die Typografie (also Schriftart) aller Überschriften. Hier kannst du aus allen Google Webfonts wählen. Eine Übersicht der Fonts findest du unter fonts.google.com.
7. Überschriften Stil
Hier geht es um die Schriftstärke (z.B. fett) der Überschriften. Beachte bitte, dass nicht alle Schriften unterschiedliche Stärken bieten. Einige Schriften unterstützen z.B. nur eine Schriftstärke von 400.
8. Font Body
Die Typografie (also Schriftart) für alle Schriften in Textabschnitten. Hier kannst du aus allen Google Webfonts wählen. Eine Übersicht der Fonts findest du unter fonts.google.com.
9. Body Stil
Hier geht es um die Schriftstärke (z.B. fett) in Textabschnitten. Beachte bitte, dass nicht alle Schriften unterschiedliche Stärken bieten. Einige Schriften unterstützen z.B. nur eine Schriftstärke von 400.
10. Font Farbe Body
Die Farbe der Schriften in den Textabschnitten.
11. Favicon
Das Favicon wird im Browser tab angezeigt. Die empfohlende Größe für dein Favicon ist 32 x 32 Pixel.

12. Touch Icon
Das Icon, welches auf ein Smartphone erscheint, wenn der Webshop auf dem Homebildschirm gespeichert wird. Die empfohlende Größe für dein Touch Icon ist 192 x 192 Pixel.